Recently, we developed one system. For this system, client did not want to purchase server but ask us to find some solution. Somewhere, i have read that AWS S3 is used to host files like HTML, JS, CSS, Image, etc and those can be served as webpage as well. Based on this we started our experiments and at the end of that we found how to deploy Angular App on S3 and make sure it works as expected.
Let’s Start
Create a new Angular application
We need to start with Angular app (if you haven’t got any). Install angular-cli with npm:
npm install -g @angular/cliAfter installation was successful create a new project:
ng new test_projectThis will install all dependencies, and setup project.
We have a project now. New project folder is created, and contains all the files we need. We can now start our new app with:
cd test_project
ng serveVisit your localhost:4200 in your browser.
Build your app
To build the app run this:
ng build --prodAfter this, a new dist folder generated, which have the bundled files.
Register to Amazon AWS and Configure our S3 Bucket
You have to register a new AWS account, if you haven’t any.
https://aws.amazon.com/
Sing in to AWS console!
Creating and Configuring S3 Bucket
- Login to AWS and go to S3 >> Create Bucket. Provide a bucket name, it should be unique and set false to all the permissions because you are going to alter them later, just keep clicking next and you’ll create a new bucket.

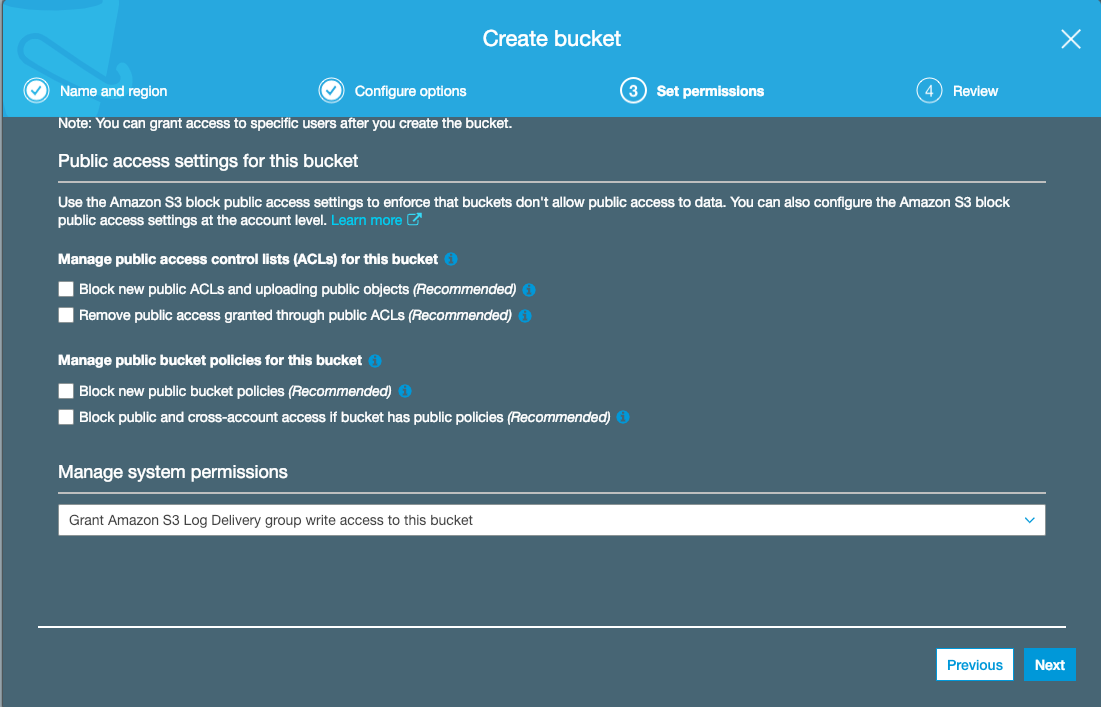
- In step 3 of Bucket creation, set Permission section , Uncheck all the boxes.
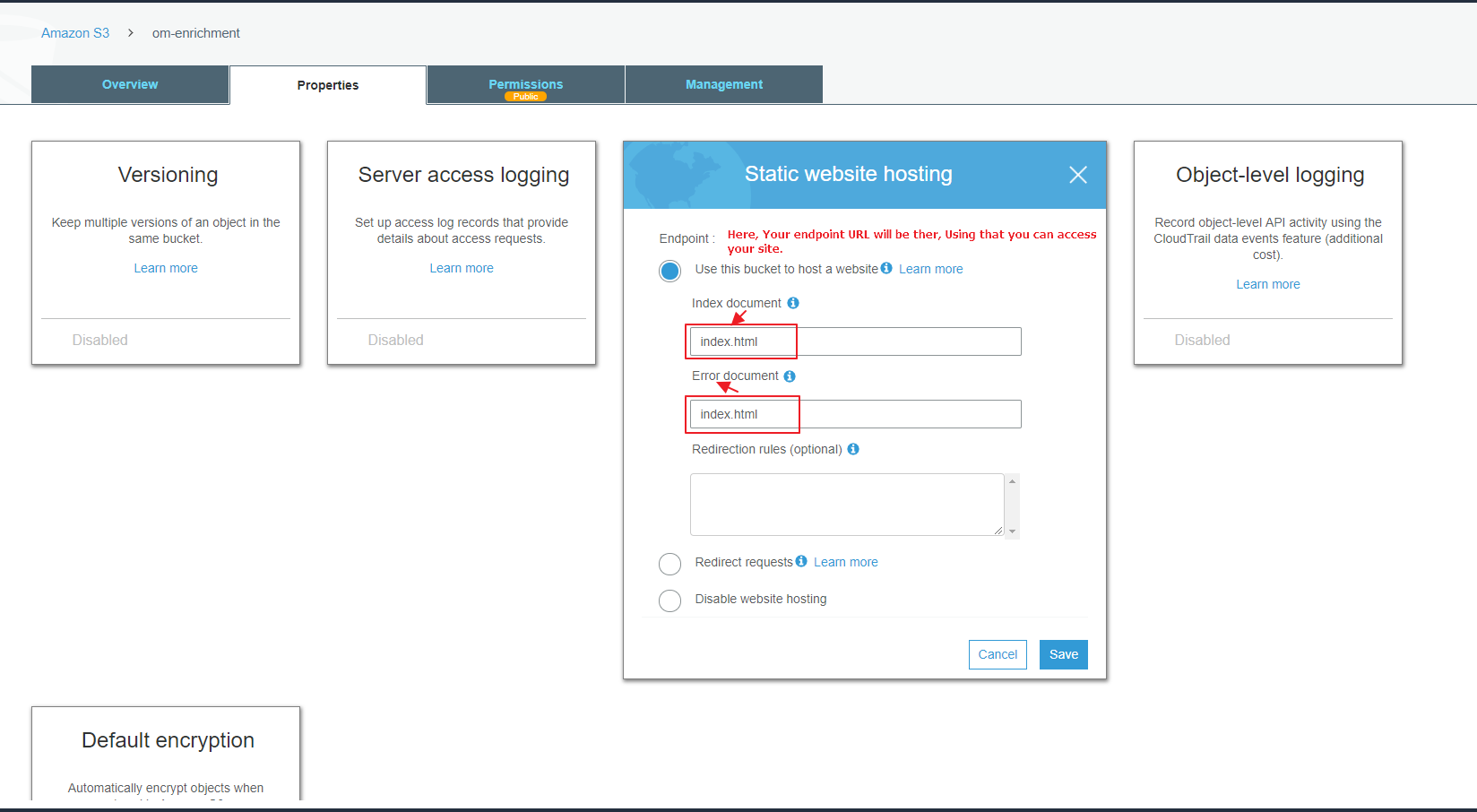
- Click on the bucket that was created and you should be taken to buckets detail. Go to the Properties tab and go to Static Website Hosting and set use this bucket to host a website and provide your entry point file.

- Set ‘ index.html ‘ in Index document.
- Set ‘ index.html ‘ in Error document.
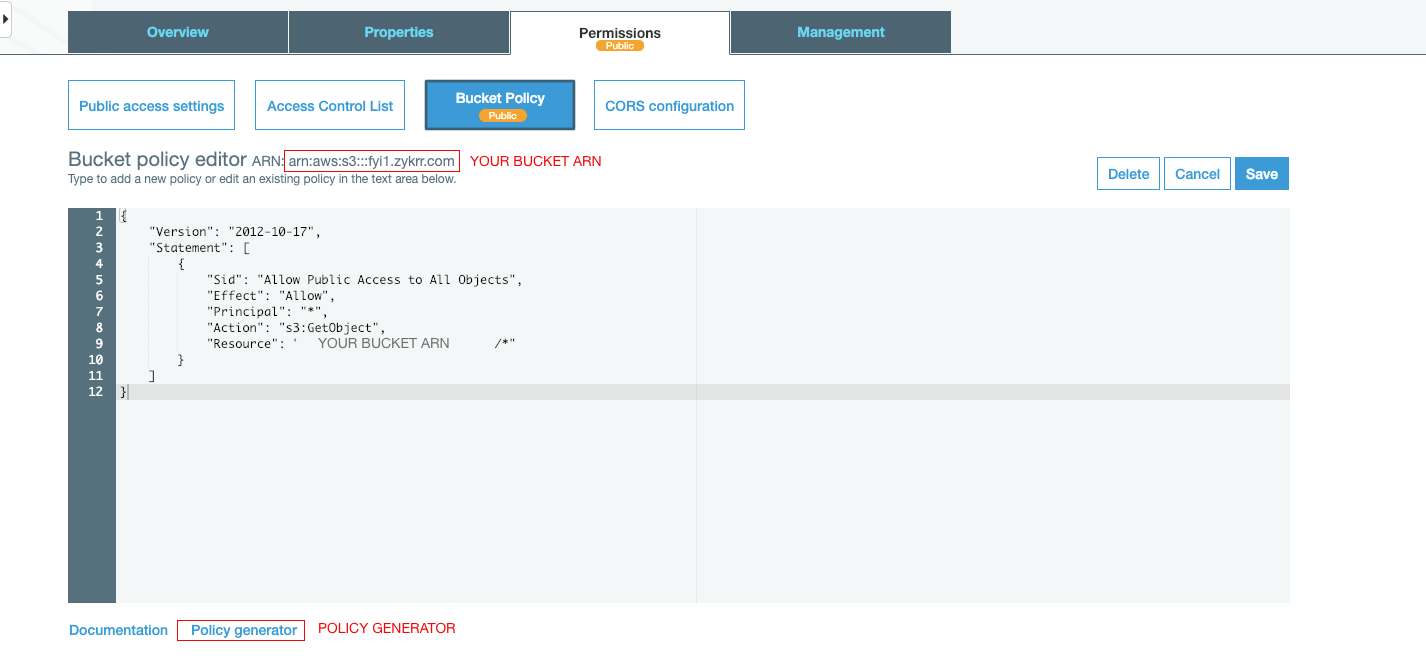
- Go to permissions >> Bucket policy and update the permissions with policy generator which would generate the following JSON and save, this should give public access to your bucket.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "Allow Public Access to All Objects", "Effect": "Allow", "Principal": "*", "Action": "s3:*", "Resource": "YOUR_BUCKET_ARN/*" } ] }
- Upload you build files to s3 and provide them public access. Here first you have to remove all your files and then re-upload again. Here is AWS Guide about how to upload Files and Folders to S3 Bucket. Please check here.
- You can access your website from the endpoint provided in Static Website Hosting.
I would like to thank Niyati Parekh and Hiren Master for their research work.



